Los videotutoriales, o screencast, son un magnífico método para transmitir conocimiento, especialmente sobre habilidades informáticas (aunque podemos aplicarlos a diferentes ámbitos).
En otro post analizaremos algunas de las herramientas más utilizadas y sus diferentes pros y contras, pero hoy vamos a ver ocho sencillos pasos para conseguir que tu videotutorial sea mejor:
1. Ten clara la idea: Debemos delimitar suficiéntemente el tema que vamos a tratar, teniendo en cuenta que el tiempo ha de ser limitado (luego veremos por qué). Ten claro que quieres contar: Por ejemplo, Crear una nueva hoja de Excel. Y afina mucho el título. Será la referencia más importante por la que llegará los usuarios al vídeo.
2. Prepara un guión: No quieras ir demasiado rápido. Escribe un guión con, al menos, lo que quieres hacer, y, a ser posible, lo que quieres hacer. El resultado será mejor. El tiempo que inviertas en prepararlo lo ahorrarás en cambios y errores en la grabación. Elimina referencias temporales (si el video se ve en verano queda un poco tonto felicitar las navidades).
3. Prepara los materiales: Tendrás que trabajar con un ejemplo real, y fácilmente entendible. Elimina del ejemplo cualquier tema o aspecto que pueda ser desagradable u ofensivo, o excesivamente técnico y haz que cualquiera lo pueda entenderlo. Pruébalo para ver que funciona lo que estás diciendo. Elimina elementos personales (fondos de pantalla, etc…)
4. Graba: Selecciona la herramienta adecuada y realiza la grabación. Yo consejo separar la grabación de audio de la vídeo, pero esto dependerá también de la herramienta que utilicemos. Para el audio no te hace falta un gran equipo, pero mantén silencio en el lugar donde te encuentres, silencia el móvil, y habla despacio y claro.
5. Edita: Una vez tengas la grabación, enriqécela. Añade etiquetas y recuadros para resaltar los aspectos más importantes. Valora la inserción de zooms. Introduce subtítulos, ya que facilitarán la visualización del vídeo y permitirán que lo puedan ver, tanto personas con dificultades auditivas, como personas que no tengan acceso en ese momento a unos auriculares. El resultado final no debe durar más de 4-5 minutos. Si dura más debes pensar en generar dos productos en vez de uno.
6. Genera: Ten en cuenta el formato que necesitas y el lugar en que se va a publicar, ya que puede condicionar la edición e incluso la herramienta a elegir. Revísa todo antes de publicar.
7. Publica y difunde: Elige el servicio más adecuado (¿youtube o vimeo?) si lo quieres difundir a todo el mundo. Si vas a trabajar en una plataforma cerrada informáte de sus características. Revisa de nuevo el título para tener claro que es adecuado y contextualiza el vídeo (ponle etiquetas, categorías). Este paso hará que la difusión pueda ser mucho mayor.
En próximos post seguiremos hablando sobre este tema… y subiremos algún vídeo.




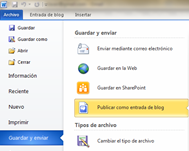
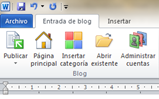
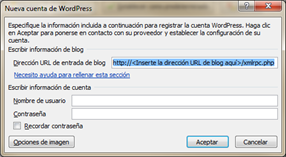
 Desde Word 2010 podemos publicar directamente en un blog.
Desde Word 2010 podemos publicar directamente en un blog.
 Si publicamos en WordPress, deberemos mantener en la dirección el fichero xmlpc.php
Si publicamos en WordPress, deberemos mantener en la dirección el fichero xmlpc.php